


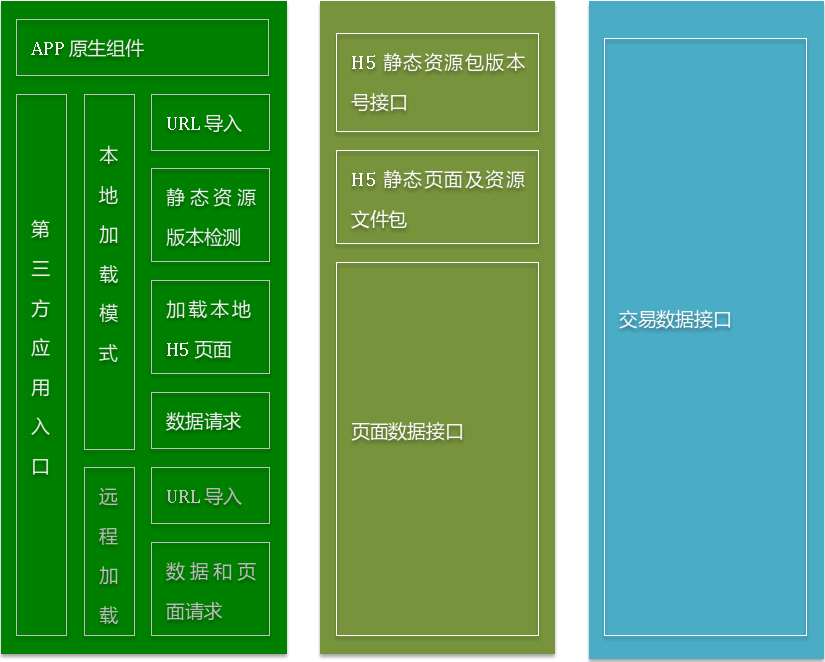
1.APP层
iOS (兼容iOS7+)
a.基于JavaScriptCore 框架完成页面与原生之间的交
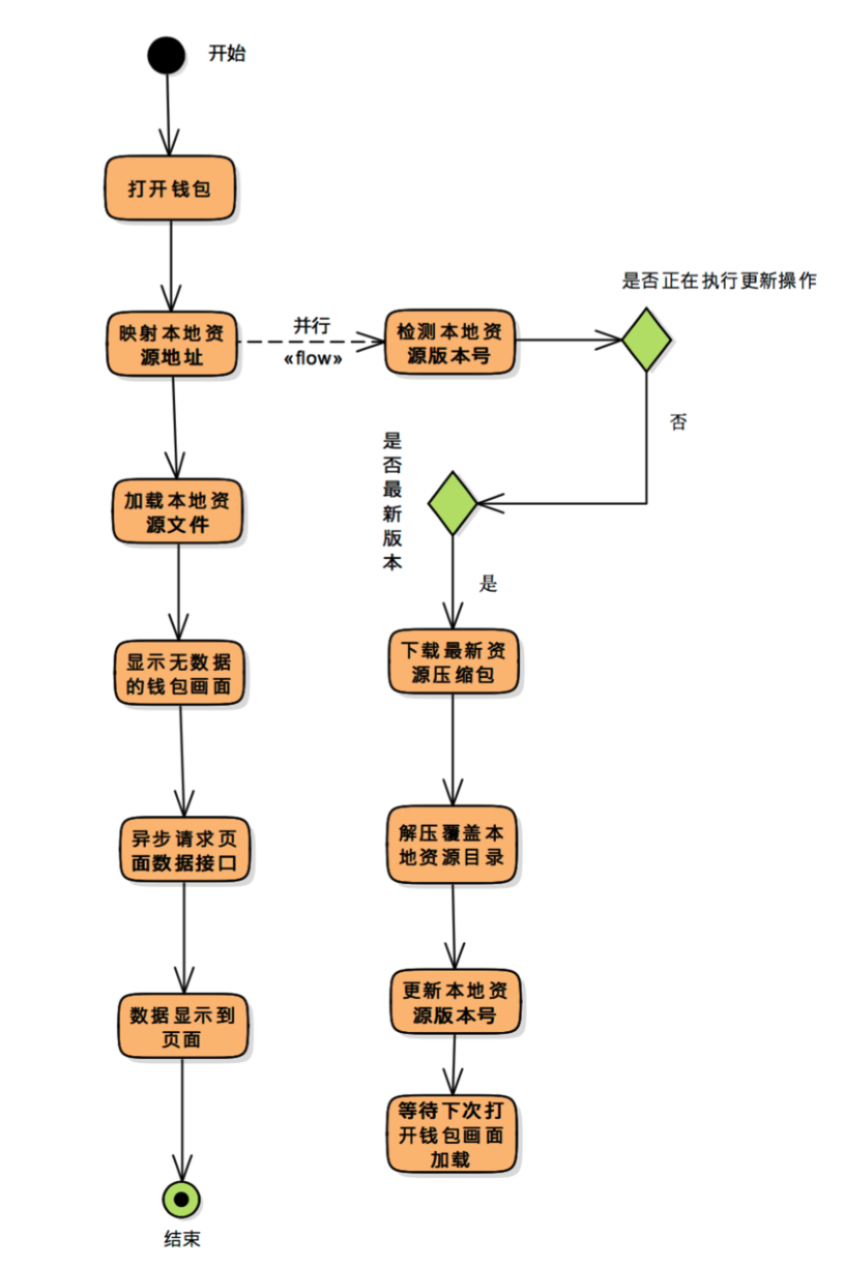
b.UIWebView 加载本地文件、设置本地静态资源路径baseURL
c.HTTP下载资源包
d.基于ZIP库解压资源包到沙盒HTML目
e.本地存储资源包版本号
Android (兼容Android4.0+)
a.基于JavaScriptInterface 完成页面与原生之间的交互
b.WebView基于loadDataWithBaseURL加载本地文件
c.HTTP下载资源包
d.基于ZIP库解压资源包到SD卡的TT商谈HTML目录
e.本地存储资源包版本号
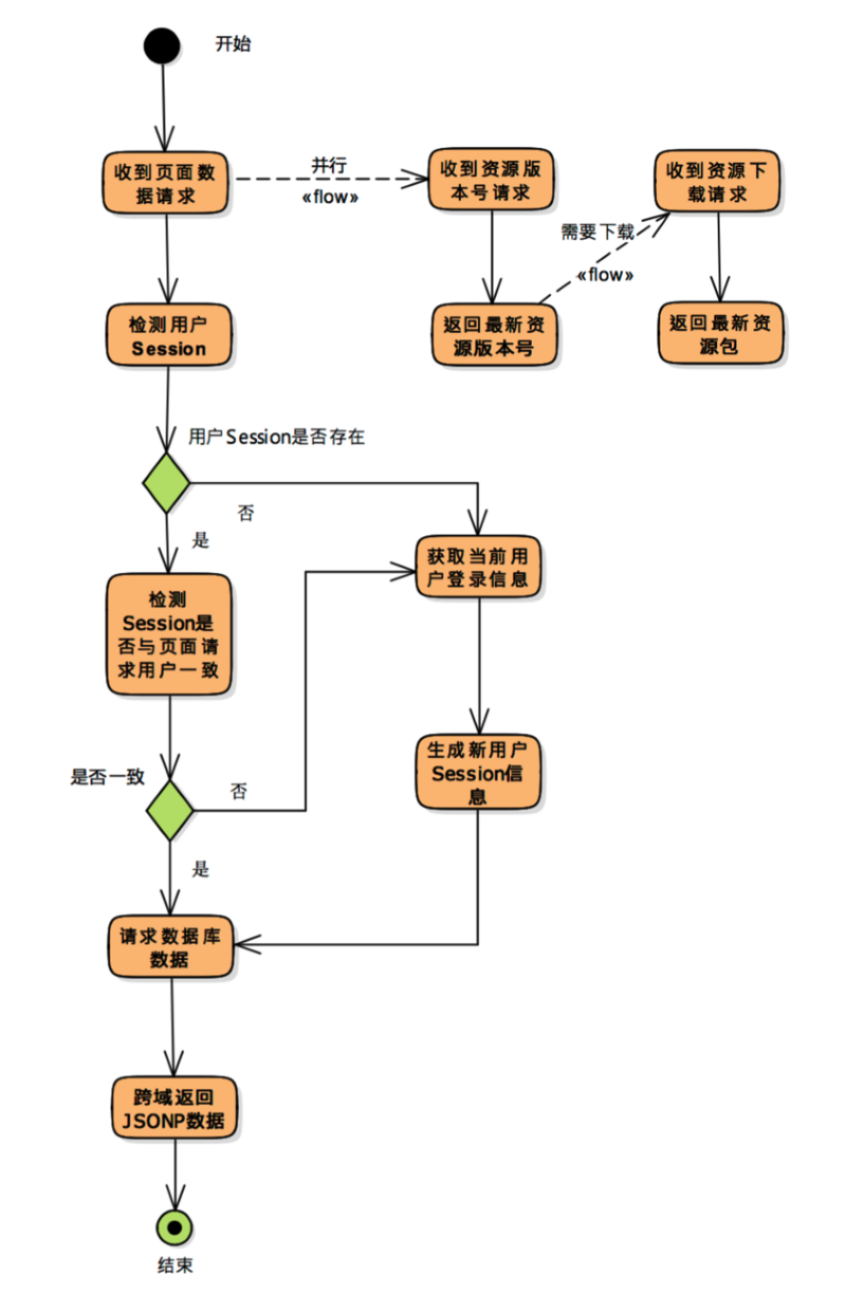
二、页面数据层
解释:
APP 1.8.0 RES 1.1
USER APP 1.7 1.0 <--1.1 不更新
1.8 <--1.1 不更新
1.8 <--1.1.1.1223 更新
1.8 <--1.1.2.333 更新
1.9 1.2 <--1.1 不更新
a.数据库记录静态资源版本号,格式:1.0.1.231(由大到小四位的版本号,依次代表 重大版本、阶段版本、阶段修正版本、svn代码版本)(需要下载资源包的条件:只更新与APP原生版本同步的小版本,如果APP版本与最新APP版本相隔1个以上版本,不会更新新版本下的静态资源升级包)
b.每次更新时将静态资源需要更新的部分,按原始目录从根目录打包,即在根目录全选,然后添加到压缩文件,选择ZIP格式